Nem megy! Már megint belezavarodtam a php hivatkozások tömegébe.
Így volt ez az Almost Spring, a Sandbox és a Modern Web témák esetében is... De! Most találtam egy minimál témát: Simple La Blog (http://www.blogohblog.com/)
A téma az alábbi file-okat tartalmazza:
- index.php
- style.css
- sidebar.php
- comments.php
- functions.php
- header.php
- footer.php
- page.php
- searchform.php
- search.php
- single.php
- 404.php
- screenshot
A php file-ok egyszerűek és áttekinthetők. A téma kéthasábos és az oldalsáv jobb oldalon található.
Arra törekedtem, hogy ne kelljen widget-eket alkalmazni az oldalsávon, így inkább beírtam az összes elemet, amire nekem szükségem volt. Természetesen azért a widget-ek is működnek.
Először megnéztem a style.css file-t. Egy kissé zavarosnak tűnt, mert az elemek egy sorba lettek rendezve, de rövid idő alatt kiismerhető.
Nem írom le, hogy mit változtattam, inkább ide teszem (Megj.: version 0.1! tehát ez még változhat).
Ezzel túl sok teendőm nem volt. Csak magyarítottam a szükséges részeket.
A logo (a kép a header-ben) lett megváltoztatva, illetve a vízsszintes menü lett beillesztve.
Kis változtatás.
Az oldalsáv elemei:
- Bemutatkozás (a megoldás: Oldalak... azaz független oldalak elkészítése)
- Naptár
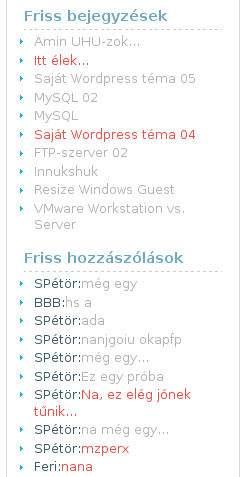
- Friss bejegyzések
- Firss hozzászólások
- Keresés
- Archívum
- Kategóriák
- Linkek (Blogroll)
- Adminisztráció
- Nyomonkövetés
Csak magyarítottam.
Ez a működéshez szükséges (pontosítani, hogy miért). Nem nyúltam hozzá.
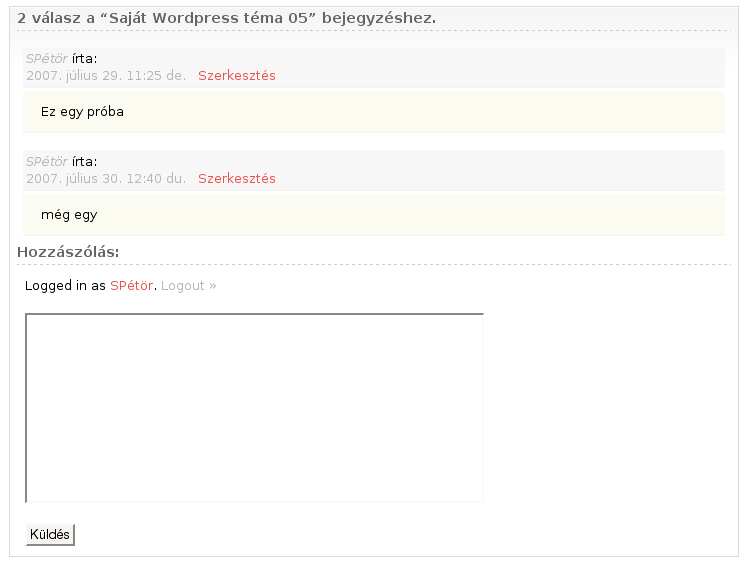
Magyarítottam, de nem nyúltam hozzá. Még nem jöttem rá, hogy kell-e nekem.
A keresés form formázása. Magyarításon kívül nem nyúltam hozzá.
A keresés eredményének megjelenítése. Magyarítottam.
Magyarítottam. Még nem jöttem rá, hogy kell-e nekem.
screenshot

Ez a kép ahhoz kell, hogy a WordPress Megjelenés / Sablonok menüpontban a téma képben is megtekinthető legyen.
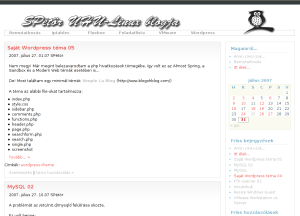
Most így néz ki a saját blogom (a gépemen futó webszerveren van telepítve).
(egy nagyobb kép)
És az oldalsáv:




Hozzászólás:

A munka még nem fejeződött be. Folytatom a finomhangolást.
SP







Utolsó kommentek